Веб-браузер
Сучасні браузери мають вбудований потужний набір інструментів для розробників (англ. Developer Tools). Зупинимось на двох важливих і корисних інструментах, які варто розібрати в першу чергу.
Інспектор
Інспектор дозволяє вам побачити, як виглядає HTML на сторінці, а також те, який CSS застосовується до кожного елемента на цій сторінці.
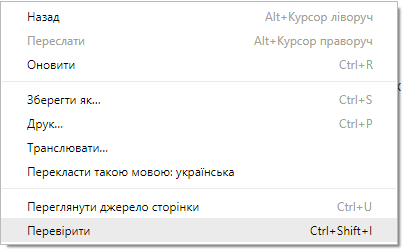
Щоб дослідити конкретний елемент на сторінці, достатно навести на нього курсор миші і натиснути праву клавішу миші. В контекстному меню, що з'явиться, слід вибрати пункт "Перевірити" (англ. Inspect):

Рис. 1. Контекстне меню в браузері Chrome (Windows).
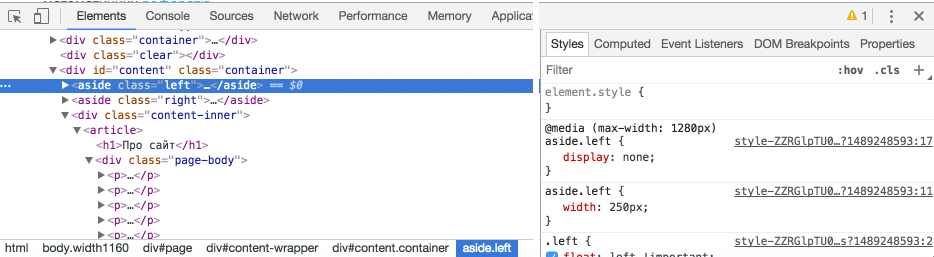
За допомогою інспектора можна змінювати HTML і CSS та одразу ж переглядати результати ваших змін в браузері.

Рис. 2. Інспектор елементів в браузері Chrome (OS X).

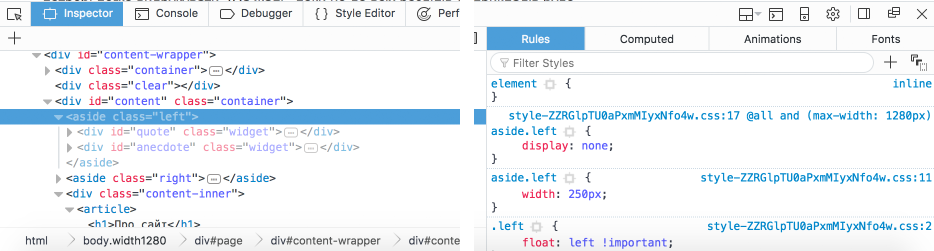
Рис. 3. Інспектор елементів в браузері Firefox (OS X).

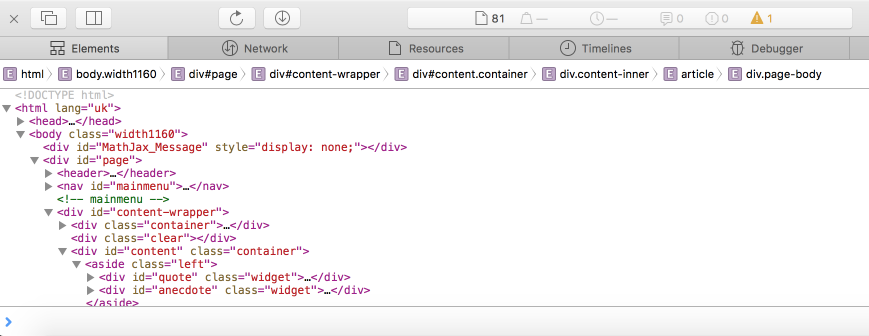
Рис. 4. Інспектор елементів в браузері Safari (OS X).
Консоль JavaScript
Щоб відкрити панель консолі в браузері Chrome, натисніть комбінацію клавіш Ctrl + Shift + J (Windows / Linux) або ж Cmd + Opt + J (OS X).
Консоль JavaScript є неймовірно корисним інструментом для пошуку помилок в JavaScript коді, дослідження коду, який не працює як очікується. Це досягається за рахунок того, що помилки та попередження, що виникають на веб-сторінці, виводяться в консоль.
Метод console.log() показує повідомлення в консолі браузера. Наприклад,
<script>
console.log(12 - 5);
</script>
виведе в консоль 7.
Якщо потрібно, команди JavaScript можуть бути виконані одразу ж в консолі.

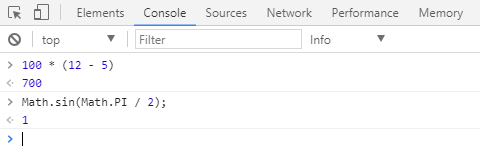
Рис. 5. Виконані в консолі JavaScript команди (браузер Chrome).